|
|
|||||||||
|
|
|||||||||
|
(since Jul 14,2001) |
|||||||||
| ホーム>活動報告 | |||||||||
|
ホームページ作成マニュアル1(湖北町立小谷小 用)
|
|||||||||
|
2003年07月31日
|
|||||||||
 |
ディスクトップに「ホームぺージ ビルダー」「public_html」があるのを確認 (校内サーバ内にある「public_html」の中にホームページのすべてのデータが入っている。普段はパソコン教室のパソコン画面には出していないので、職員室で作業を。) 「public_html」の中の構成はサイトマップで確認 「public_html」を開く |
||||||||
 |
写真のファイル名をかえる。 始める前にファイル名をかえておいた方がよい。新たなファイル名は英数でつけ、原則として「月日」とすると整理しやすい。たとえば、7月24日なら「0724.jpg」とする。 ここではデジカメの場合を説明しているが、銀塩写真の場合は教師用パソコンで「Photoshop EL」を使いスキャンする。取り込んだあとの加工については同じことを繰り返す。 |
||||||||
 |
写真を加工する。 「花子フォトレタッチ2」を立ち上げる。 できたファイル、たとえば「0724.jpg」の上で左ボタンを押しながら「花子フォトレタッチ2」の絵のところまで持っていき、ボタンをはなす。 そのまま「0724.jpg」だけを押すと「Internet Explorer」が立ち上がってしまうので、注意すること。 |
||||||||
 |
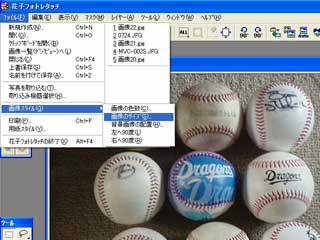
写真を小さくする。 ページフォーマットの大きさに合わせて写真の縦や横の長さを小さくする。大きなままでも使えないことはないが、ホームページに使うことができる容量が限られているために、あらかじめ小さくしておく。 「ファイル」の中の「画像スタイル」の「画像のサイズ」を選ぶ。 |
||||||||
 |
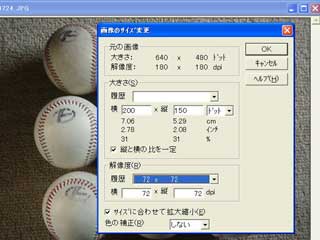
写真の画像のサイズを小さくする。 学校の行事ページフォーマットでは、大きさは横200×縦150ドット、解像度は横・縦とも72dpiにし、「OK」を押す。 この時に「縦と横の比を一定」と「サイズに合わせて拡大縮小」のところにチェックを入れておくこと。 |
||||||||
 |
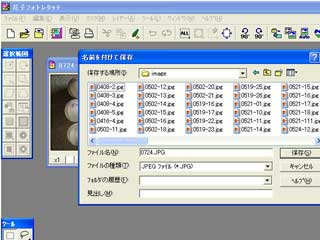
写真を入れる。 {ファイル」の「名前を付けて保存」を選び、目的の「image」に保存する。 親子活動・ PTA・保健・学校長の挨拶は public_html>2003-04>gyouzi>image 校歌だけは public_html>image に入れる。 |
||||||||
| ホームページ作成マニュアル2へ | |||||||||